Unit testing is all about isolation and dependency injection makes isolation a breeze. Seasoned Java developers have known this for years. The Spring framework, ubiquitous in Java backends today, introduced dependency injection (or at least popularized it) and brought a great number of benefits in terms of decoupling, modularity, flexibility and testability. Simply put, dependency injection lets you swap out real implementations for mock ones and it damn near forces you to decouple every component.
Get Started for FREE
Sign up with Facebook Sign up with X
I don't have a Facebook or a X account



 Your new post is loading... Your new post is loading...
 Your new post is loading... Your new post is loading...
Current selected tags: 'AngularJS', 'Jasmine'. Clear
No comment yet.
Sign up to comment
Unit testing is a technique that helps developers validate isolated pieces of code. End to end testing (E2E) comes into play when you want to ascertain that a set of components, when integrated together, work as expected. AngularJS, being a modern JavaScript MVC framework, offers full support for unit tests and E2E tests. Writing tests while developing Angular apps can save you great deal of time which you would have otherwise wasted fixing unexpected bugs. This tutorial will explain how to incorporate unit tests and E2E tests in an Angular application. The tutorial assumes that you are familiar with AngularJS development. You should also be comfortable with different components that make up an Angular application. We will use Jasmine as the testing framework and Karma as the test runner. You can use Yeoman to easily scaffold a project for you, or just quickly grab the angular seed app from GitHub. 16) Angular/Jasmie, ngModelController and $parsers 15) Angular/Jasmine, Inherited Directive Testing 14) Angular/Jasmine, Inherited Controller Testing 13) Angular/Jasmine, Testing Service Calls W/ Spies 12) Angular/Jasmine, Re-Tooling Configurations 11) Angular/Jasmine, Spying on Factories 10) Angular/Jasmine, Testing Event Listeners 9) Angular/Jasmine, Testing Watchers 8) Angular/Jasmine, Testing Directives W/ External Templates 7) Angular/Jasmine, Directive Testing Part I 6) Angular/Jasmine, Filter Testing 5) Angular/Jasmine, Factory Testing 3) Angular/Jasmine, Controller Testing 4) Angular/Jasmine, Controller Testing ('this' methods) 2) Angular/Jasmine, Bower 1) Angular/Jasmine, Setup Learn to test, debug and prepare the test code on your AngularJS application like a Pro using Jasmine unit testing and Protractor integration testing AngularJS is becoming immensely popular and mainstream which means that there is a lot of AngularJS code out there that is being tested or is yet to be tested. And now that you're well on your way to test like a pro, thanks to the abundance of articles, tutorials, books and material out there on AngularJS testing & development, testing should be a mandatory process of your web development workflow. Full-Spectrum testing with AngularJS & Karma taught us how to test certain areas of your AngularJS application, but how do we test efficiently? How do we debug a problem down the root cause? How do we skip tests, set breakpoints, and professionally mock-out our test components so that we can catch hidden bugs and unexpected scenarios? How far can and should we go with Unit & E2E testing? What else should we consider. Well lets take adeeper dive into testing in AngularJS and expand our minds by learning how to become a professional front-end tester. Table of Contents: |
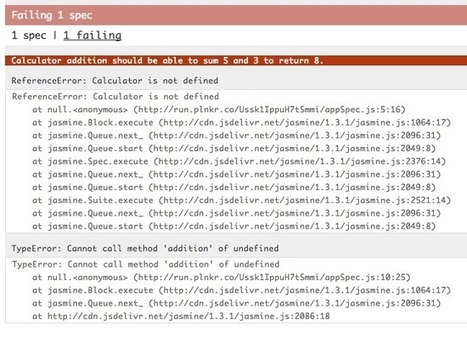
Jasmine is like writing English. It is something easy to read and understand (which is waay cool). Jasmine spec files are normally wrapped on a describe block which receives a string to define what are we describing. They are used to group tests. We can see how we have another describe block which is nested in the previous one with the addition as parameter. See how are we grouping the tests? Follow along in this two part series as we walk through the steps to test for bugs in AngularJS. First, we will write unit tests that reflect the intended behavior and then fix the bug so these tests pass. The goal is to improve code maintainability and reduce regression bugs.Download or clone the repo to follow along – each step has a corresponding branch to checkout. We are going to focus on the play/pause functionality of the player. By right-clicking on the video element, we can see that the video will play and pause. We will write tests for both the controller and the directive for this button in order to make sure our tests are small, consistent and maintainable. Developers almost universally agree that unit tests are a VERY GOOD THING when working on a project. They help you feel like your code is airtight, ensure reliability in production, and let you refactor with confidence when there is a need to do so. AngularJS code touts its high degree of testability, which is a reasonable claim. In much of the documentation end to end tests are provided with the examples. Like so many things with Angular, however, I was finding that although unit testing was simple, it was not easy. Examples were sparse and though the official documentation provided some snippets of examples, putting it all together in my “real-world” case was proving challenging. So here I’ve written a little bit about how I ended up getting that wonderful green light for a passing build to show up. * Instant Karma * Writing Tests With Jasmine * $httpBackend Is Cool * Conclusion The poorly the structure is made for unit testing the more and more complected it will take to write a unit test for a simple functioning piece of code , and it will feel that your fighting your way against testing, instead it should feel more fun! So i’ll be showing a structure that worked for me very well when working with angular controllers Before going deep with the structure, i’ll be using * Jasmine (unit testing) * Jasmine spies (mocking) * karma (because its awesome) |