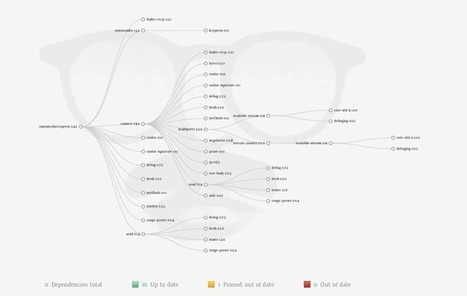
This article shares some techniques and tools for building web apps using future friendly ES6 module syntax. We begin with an exploration of current module formats and ways to work both forwards and backwards in time.
For many years JS had a single widely accepted module format, which is to say,there was none. Everything was a global variable petulantly hanging off the window object. This invited risky propositions, too sweet to ignore, and some of us began monkey patching built in objects. Chaos prevailed. We had run amuck.The JS of that era was nightmarish, intertwined, lacking order and utterly without remorse.




 Your new post is loading...
Your new post is loading...